Mettre 10 colonnes (avec code CSS)
Le code se trouve dans la partie personnalisation du thème (CSS additionnel)
il faut simplement ajouter l’ID CSS dans chaque colonne dont on souhaite que la taille soit 1/10 .










Ceci est une page d’exemple. C’est différent d’un article de blog parce qu’elle restera au même endroit et apparaîtra dans la navigation de votre site (dans la plupart des thèmes). La plupart des gens commencent par une page « À propos » qui les présente aux personnes visitant le site. Cela pourrait ressembler à quelque chose comme cela :
Bonjour ! Je suis un mécanicien qui aspire à devenir acteur, et voici mon site. J’habite à Bordeaux, j’ai un super chien baptisé Russell, et j’aime la vodka (ainsi qu’être surpris par la pluie soudaine lors de longues balades sur la plage au coucher du soleil).
…ou quelque chose comme cela :
La société 123 Machin Truc a été créée en 1971, et n’a cessé de proposer au public des machins-trucs de qualité depuis lors. Située à Saint-Remy-en-Bouzemont-Saint-Genest-et-Isson, 123 Machin Truc emploie 2 000 personnes, et fabrique toutes sortes de bidules supers pour la communauté bouzemontoise.
En tant que nouvel utilisateur ou utilisatrice de WordPress, vous devriez vous rendre sur votre tableau de bord pour supprimer cette page et créer de nouvelles pages pour votre contenu. Amusez-vous bien !

Accordéon
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Call to action
Votre titre va ici
 Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
SOn
Votre titre va ici
Barre latérale
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Votre titre va ici
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
%
Le titre
%
Le titre
- Votre titre va ici 43%
- Votre titre va ici 3%
- Votre titre va ici 87%
%
Le titre
Votre titre va ici
Jour(s)
:
Heure(s)
:
Minute(s)
:
Seconde(s)

Liste articles/Produits/prix
Choisissez une belle mise en page pour présenter une suite de points, d’options, … en fonction de votre identité publique.

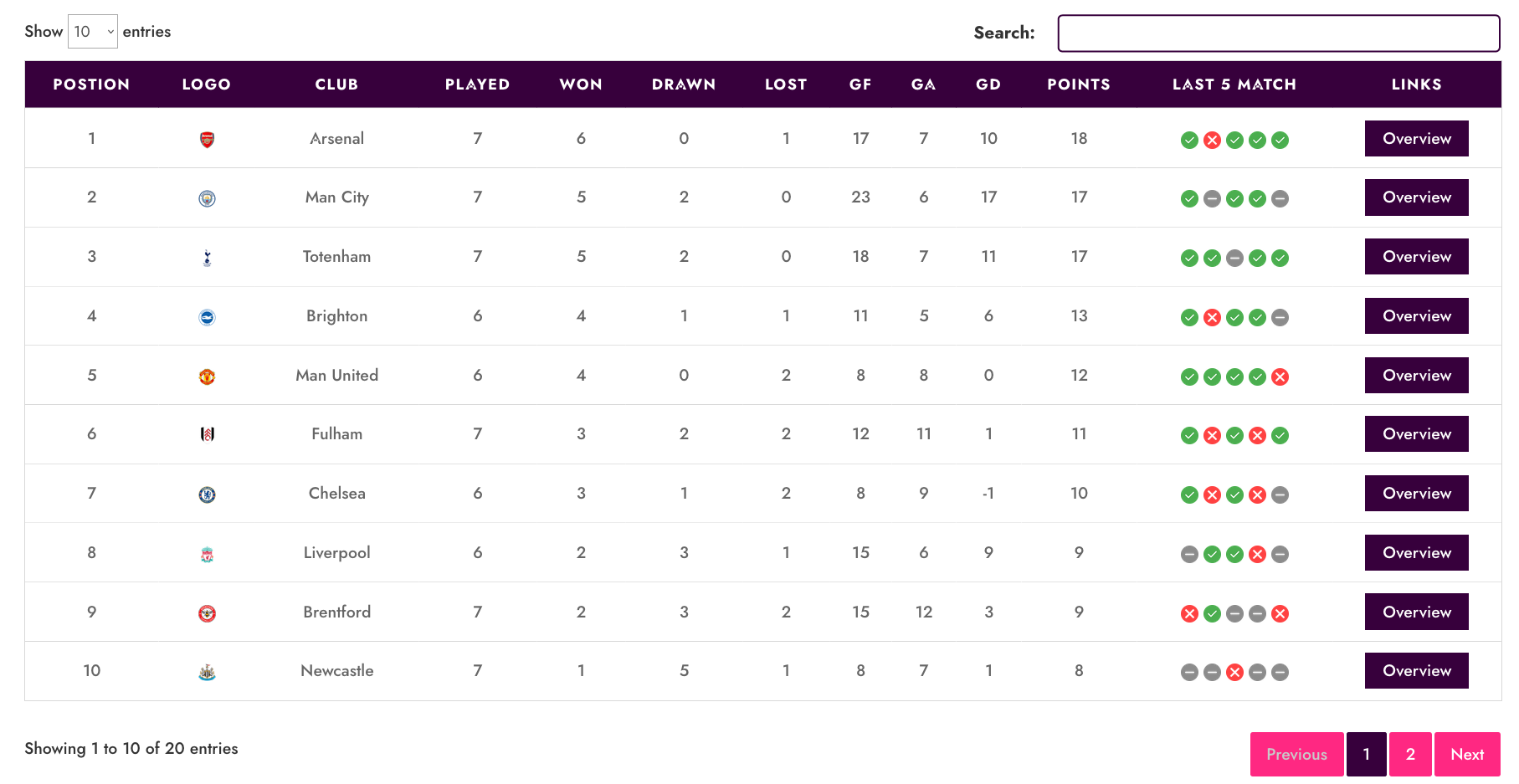
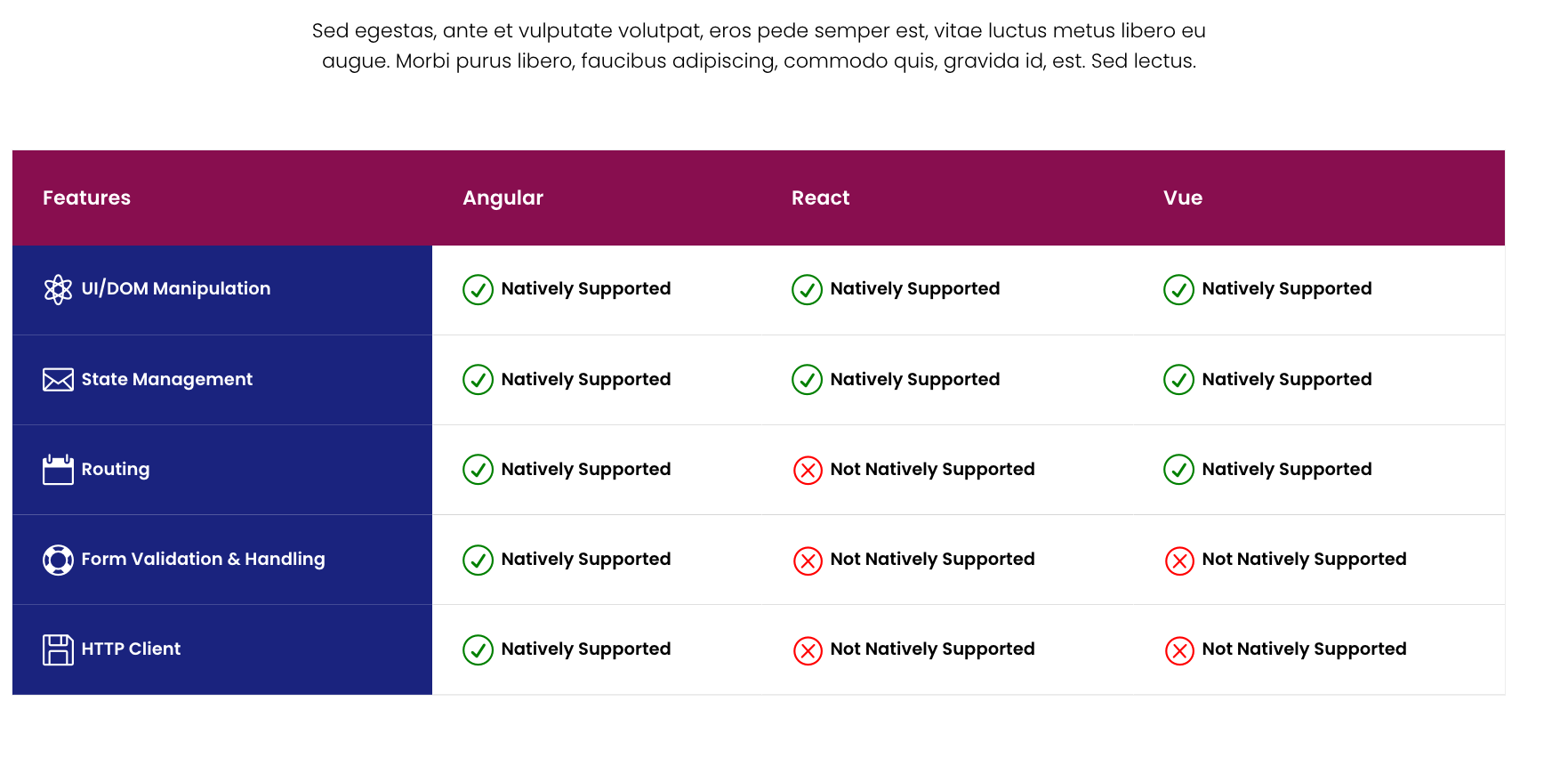
Tableau avancé
Il est souvent plus facile de présenter des données sous forme de tableau afin d’avoir une vue globale de l’information.
Ces tableaux sont mis à jour automatiquement en fonction d’un fichier externe.

Tableau simple
Différents exemples de tableaux avec des mises en page aussi différentes les unes que les autres.

Les masques sur images
Le module de masque d’image vous permet d’afficher des images enveloppées de formes élégantes.

Points chauds sur images
Mettre une photo en plein écran et pointer des objets sur cette dernière afin de donner une brève explication des éléments définis.

Images en carrousel
Autres exemples de présentation de photos sous forme de carrousel (ou accordéon).

Images en carrousel (phalaenopsis)
Voici un exemple pratique de l’utilisation de différents types de présentations de photos en accordéon sur le thème des orchidées « Phalaenopsis ».
Your content goes here.
Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Le nom va ici
Poste
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Le nom va ici
Poste
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Le nom va ici
Poste
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Titre du menu
Subtitle goes Here- Cette fonctionnalité est incluse + Cette fonctionnalité est incluse + Cette fonctionnalité est incluse + Cette fonctionnalité est incluse – Cette fonctionnalité n’est pas incluse – Cette fonctionnalité n’est pas incluse
Titre du menu
Subtitle goes Here- Cette fonctionnalité est incluse + Cette fonctionnalité est incluse + Cette fonctionnalité est incluse + Cette fonctionnalité est incluse – Cette fonctionnalité n’est pas incluse – Cette fonctionnalité n’est pas incluse